システム部の稲葉です。
chromeを起動した状態で、F12キーを押すとデバッガが起動するわけですが、Consoleタブのちょっとしたトリックの紹介です。
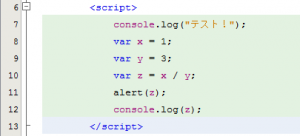
javascriptのソースコードにconsole.logを書いておけば、
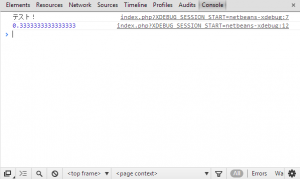
chromeのConsoleタブにデータが出力されます。これでalert地獄ともおさらばですね。
でも、console.logって古いIEだとエラーになるという諸刃の剣なんですよね。。。

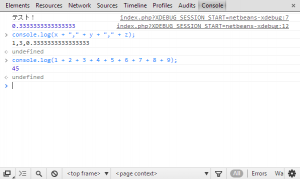
ちなみに、Consoleタブにjavascriptを直に書いてそのまま実行させる事もできます。 
Chrome以外のブラウザでもこの機能は使えるので便利ですよ、特にjQueryのセレクタの書き方で悩んだ時とか!










