こんにちは。制作部の大崎です。
今回はHTMLやCSS、JavaScriptコーディングのテストなどに役立つ「Web Maker」というChrome拡張機能を紹介したいと思います。
Web Maker
https://chrome.google.com/webstore/detail/web-maker/lkfkkhfhhdkiemehlpkgjeojomhpccnh

Web Makerと同じようなサイトでは、作成したコードを非公開にするには有料プランへの加入が必要になってしまいますが、こちらは全て無料!
外出時はもちろん、外部に公開できないような、ちょっとしたコードのテストなどにも便利です。

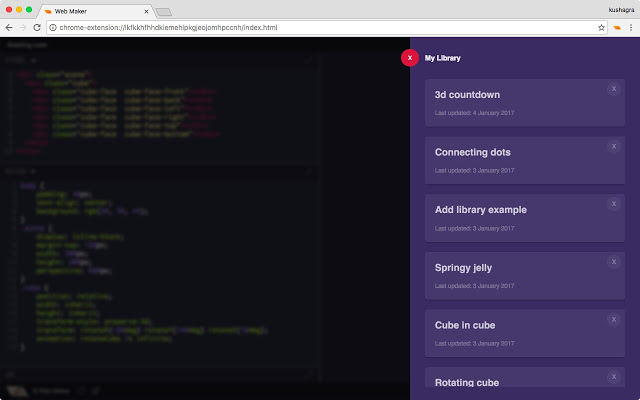
作成したコードは自分のPCに自動で保存されるほか、Googleなどのアカウントを使ってログインすることで、インポート/エクスポートすることもできます。外部との連携も簡単!

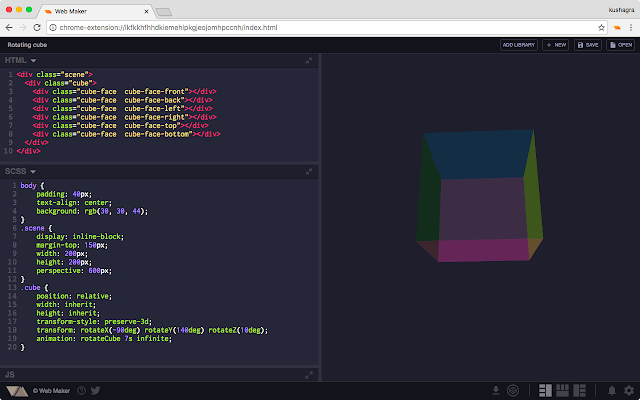
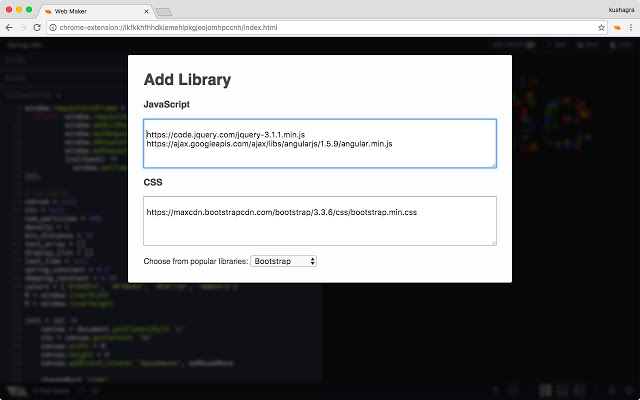
PugやScss、Babel(ES6)のようなライブラリをはじめ、ReactやThree.jsのようなJSフレームワーク、Semantic UIやBulmaのようなCSSフレームワークまで幅広く使えちゃいます。

他にもスクリーンショットを撮影する機能があったり、表示をカスタマイズできたりと、地味に便利な機能もあったりします。
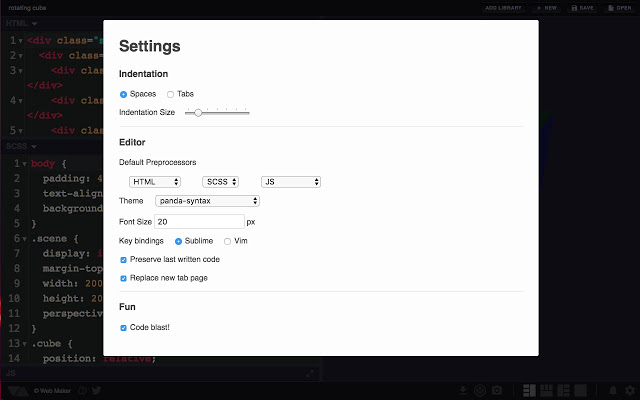
設定項目をいじれば、タブのインデントサイズやフォントサイズ、キーバインディングの設定(SublimeText or Vim)までできちゃいます!
便利ですねー!

気になる方はぜひ一度お試しください。
それでは。
Web Maker
https://chrome.google.com/webstore/detail/web-maker/lkfkkhfhhdkiemehlpkgjeojomhpccnh










