昨年、Firefoxのブラウザシェア率をGoogle Chromeが抜いてしまったので、頑張れFirefox運動の一環として、Webの制作・検証・運営などの役に立つこと間違いなしのアドオンをご紹介させていただきます!
あれもこれもとアドオンを入れすぎるとFirefoxが重くなってしまうので、ドンピシャでこれはWebに携わってる人は使えるよ!というものをピックアップ致しました。知らないのがあったらぜひ使ってみて下さいね!
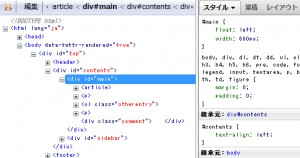
Firebug

言わずと知れたWeb開発ツール。CSS、HTML、JavaScriptを
リアルタイムに表示・編集できるのが便利すぎです。
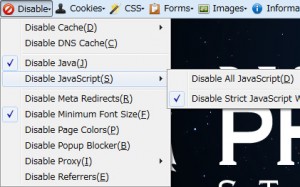
Web Developer

Web制作補助ツール。制作時に役立つ機能がこぞってツールバーに出現。
JavascriptやCSSを無効化したり、画面の長さを測れたり!
FireGestures
![]()
マウスジェスチャー機能を実装できます。
操作が各段に早くなるので、時間が短縮されますね!
進む・戻る・リロードなんかはこの先も何千何万回と使いますし。
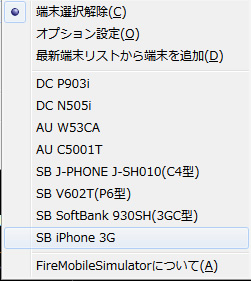
FireMobileSimulator

ブラウザ上で、フィーチャーフォン・スマートフォンの表示確認!
最終的には実機での確認も忘れずに。
Googleアナリティクス オプトアウトアドオン

自分のアクセス情報をGoogleアナリティクスに送信されないようにできます。
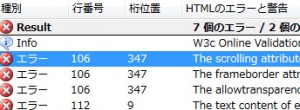
Html Validator

htmlの簡易バリデーションができます。なんだか最近Dreamweaverの
バリデートがうまく使えなくなってしまったので、これでも確認してます。
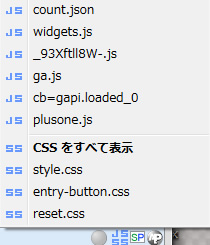
JSView

ページで使われてるCSSとJavascriptを表示してくれます。
気になったコードは、これで確認!
Mobile Barcoder

閲覧中のURLのQRコードを瞬時に表示!モバイルサイトの時に捗ります。
(最近スタッフの稲葉に教えてもらったので、奴が紹介する前に紹介してやりました)
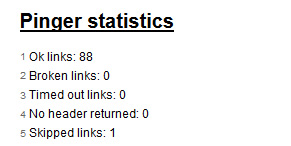
Pinger

ページのリンク切れチェックの確認ができます。
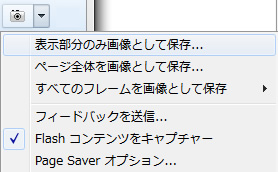
Pearl Crescent Page Saver Basic

ページを丸ごと画像で保存!先日のエイプリルフールサイトを
巡回する際も、大変活躍してくれました。
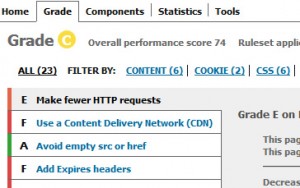
YSlow

Firebugの拡張アドオン。ページの表示速度の検証ができます。
表示速度を改善したいときに!
まとめ
自分に合わせたブラウザのカスタマイズをすることで、作業の効率は劇的に早くなりますね!
現在の自分の環境のままでいいとは思わず、「より早く、効率よくできないか!?」「そのためのツールとか何かないのか!」と考えて調べたりすることが大事ですね!よい、Firefoxライフを!










