
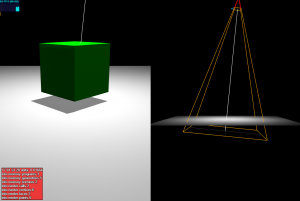
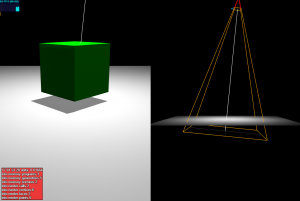
システム部の稲葉です。 画像を一瞬みただけだと使い回しにしかみえませんが、よく見ると同じシーンが左右に表示されているはずが、右側には緑色の箱がありません。 前々回は一つのTHREE...( "THREE.Sceneを複数同時に使用する"の続きを読む→ )
システムブログ

システム部の稲葉です。 画像を一瞬みただけだと使い回しにしかみえませんが、よく見ると同じシーンが左右に表示されているはずが、右側には緑色の箱がありません。 前々回は一つのTHREE...( "THREE.Sceneを複数同時に使用する"の続きを読む→ )
2015.03.23|Inaba_Mitsu
システムブログ

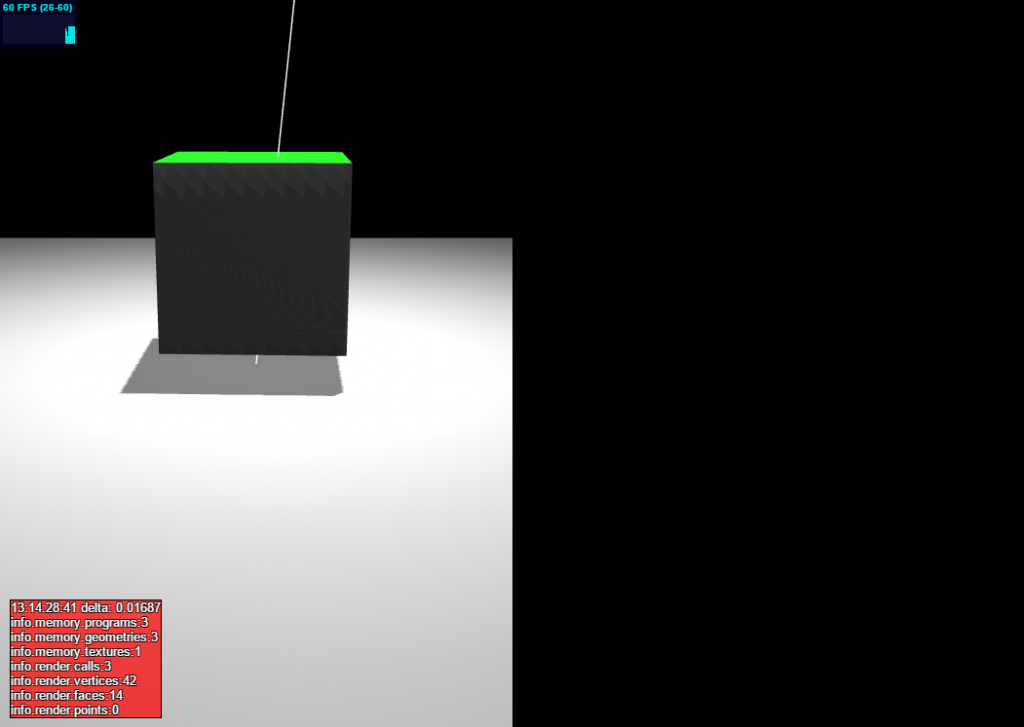
システム部の稲葉です。 元々light.shadowCameraVisibleがあるので、Three.jsでの影が表示されないトラブルは少ないですが、深度バッファを確認できるというのもまた便利な...( "Three.jsでShadowMapViewer"の続きを読む→ )
2015.02.17|Inaba_Mitsu
システムブログ

システム部の稲葉です。 画面を左右分割したり、ピクチャーインピクチャー(ワイプ)のようなことをしたい事は割とあるかとおもいます。デバッグ用に使用するのもいいかもしれません。 個人的にVie...( "Three.jsで画面分割する"の続きを読む→ )
2015.01.27|Inaba_Mitsu
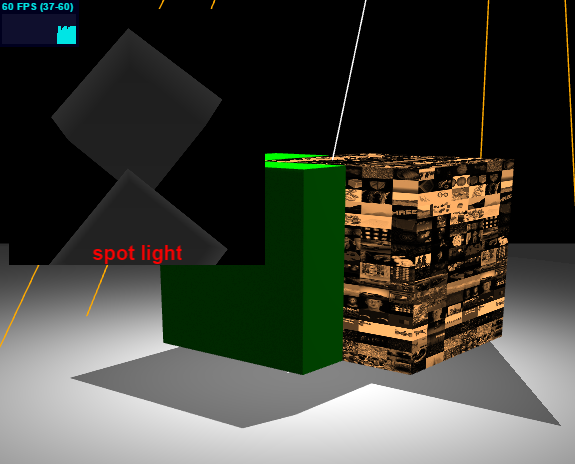
あけましておめでとうございます、システム部の稲葉です。 r68→r69で前回影が出なくなったんですが、箱も積み上げられなくなっていました。 マウスポインタと物体の衝突判定に頻繁に使われるp...( "Three.jsのバージョンアップしたらpickingRayがなくなった"の続きを読む→ )
2015.01.07|Inaba_Mitsu
システムブログ

システム部の稲葉です。 three.jsはバージョンアップが頻繁に行われる上に、関数名とかもよく変わるのでついていくのが結構大変だったりします。 そうは言っても、バージョンアップをサボって...( "Three.jsのバージョンアップしたら影が出なくなった"の続きを読む→ )
2014.12.02|Inaba_Mitsu