システム部の稲葉です。
three.jsはバージョンアップが頻繁に行われる上に、関数名とかもよく変わるのでついていくのが結構大変だったりします。
そうは言っても、バージョンアップをサボっていると後で痛い目にあうのは自分なので頑張ってバージョンアップするわけですが。
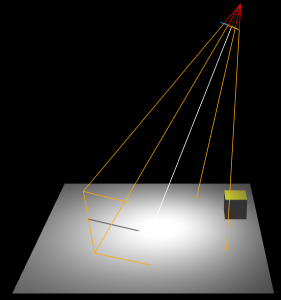
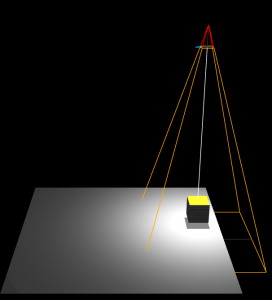
r68→r69で影が出なくなったんです。。。
物体が移動して、それに追随してスポットライトを移動させてたんですが、白い線の先・・・targetが設定できていないのがわかります。
githubでissueが上がっていて、とりあえずの解決方法とかのってました。→http://github.com/mrdoob/three.js/issues/5555
this.light.position.x = 400 * Math.cos(Math.PI/180 * this.count);
this.light.position.z = 400 * Math.sin(Math.PI/180 * this.count);
this.light.target.position.x = 400 * Math.cos(Math.PI/180 * this.count);
this.light.target.position.z = 400 * Math.sin(Math.PI/180 * this.count);
this.light.target.updateMatrixWorld(); // ←追加
this.boxmesh.position.x = 400 * Math.cos(Math.PI/180 * this.count);
this.boxmesh.position.z = 400 * Math.sin(Math.PI/180 * this.count);
this.count++;