システム部の稲葉です。
画面を左右分割したり、ピクチャーインピクチャー(ワイプ)のようなことをしたい事は割とあるかとおもいます。デバッグ用に使用するのもいいかもしれません。
個人的にViewportまわりの知識があやふやなので、苦手だったりします。
なので、二段階にわけてやってみます。
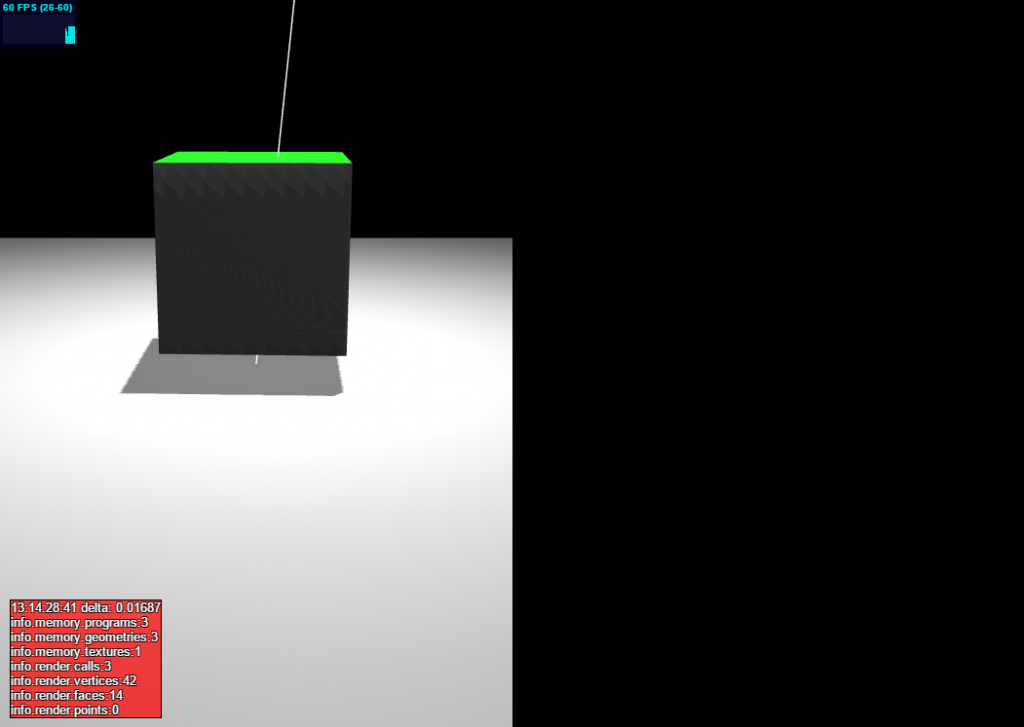
左右に分割し半分だけレンダリングする
カメラ作成時にaspectを変更する
this.camera.aspect = window.innerWidth / window.innerHeight;
↓
this.camera.aspect = 0.5 * window.innerWidth / window.innerHeight;
WindowResizeイベントでcameraのaspectを変更する
this.camera.aspect = window.innerWidth / window.innerHeight;
↓
this.camera.aspect = 0.5 * window.innerWidth / window.innerHeight;
レンダリングループでrendererのsetViewportを呼びレンダリングする位置を決める
this.renderer.setViewport(0, 0, window.innerWidth / 2, window.innerHeight); // 追加
this.renderer.render(this.scene, this.camera);
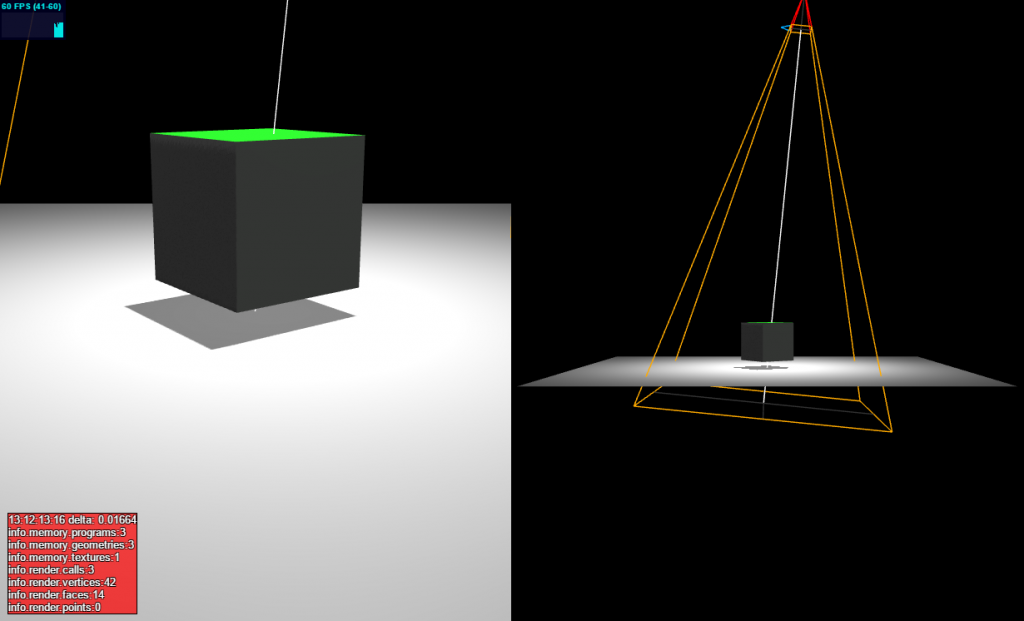
左右に別々にレンダリングする
rendererが前のレンダリング結果を勝手に消さないように設定する
this.renderer.autoClear = false;
カメラを追加する
this.b_camera = new THREE.PerspectiveCamera(45, 1, 0.1, 100000);
this.b_camera.position.set(0, 150, 2000);
this.b_camera.aspect = 0.5 * window.innerWidth / window.innerHeight;
this.b_camera.updateProjectionMatrix();
WindowResizeイベントで追加したカメラのaspectを設定する
this.b_camera.aspect = 0.5 * window.innerWidth / window.innerHeight;
this.b_camera.updateProjectionMatrix();
レンダリングループでrendererのsetViewportを呼び追加したカメラのレンダリングする位置を決める
this.renderer.setViewport(window.innerWidth / 2, 0, window.innerWidth / 2, window.innerHeight); // 追加
this.renderer.render(this.scene, this.b_camera);