
みなさん、おはこんばんちは。
お久しぶりです、システム部の野尻です。
弊社は曲がりなりにもWeb制作会社を標榜している訳で、
当然そのためには開発環境ってものが必要な訳です。
さて、そんなフェニックスの社員がどんな環境で日々開発に励んでいるのか、
その一端を皆様にお見せしましょう
■PC
特に会社で機種を規定してたりはしないんですが、
システムチームでは以下のPCを使ってます。
・Inspiron 13 7000
OS:Windows 10 Pro(64ビット)
CPU:インテル i7-7500U
メインメモリ:16GB
ストレージ:SSD 512GB
Dell製のラップトップPCですね。
弊社のPCは大体Dell製のWindows PCで統一されてます。
装備更改があったのは二年ほど前ですが、まだまだ前線でバリバリ戦える凄いヤツです。
(でもそろそろストレージ増やしたい)
今後入社してくる人は、きっとこれよりも良いPCを支給してもらえますよ!
…多分!(爆
■ディスプレイ
これもPCと同じく特に機種の規定はないですが、
やっぱりDell製のディスプレイが多いですね。
ちなみに、自分が使っているのは以下の機種です。
・Dell U2715H
2,560×1,440の高解像度を誇る、27インチモニタです。
画面が広いとエディタを開きながらブラウザを確認したり、
仕様書を常に視界に入れながら開発ができるので楽でいいです。
自分はラップトップとHDMIで繋いで、デュアルディスプレイにして運用してます。
メインディスプレイがこれで、ラップトップの方がサブって形ですね。
今後入社してくる社員は(略
■キーボード
メカニカルキーボードください(´・ω・`)
Realforceでもいいです。
■エディタ・IDE
ぶっちゃけみんなバラバラです。みんな思い思いのソフトを使って、
プログラミングやHTMLのコーディングをしています。
自分の知る限りでは以下のソフトウェアを観測しています。
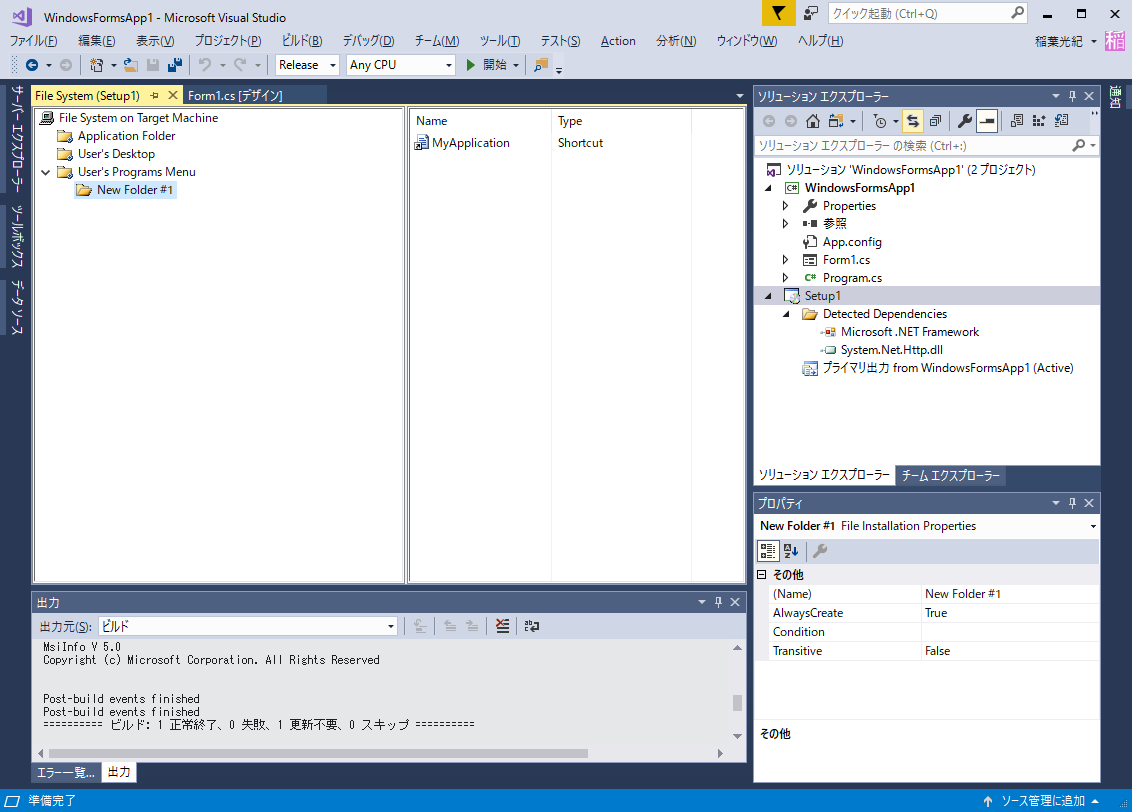
・Visual Studio Code(VS Code)
Microsoft製でオープンソースなテキストエディタ。
軽い! 高機能! 拡張機能もいっぱい! と個人的にはイチオシなソフトです。
Microsoftのネームバリューに釣られたってのもありますが(藁
・NetBeans
オープンソースで開発されているIDEです。
自分はPHPやJSを書くのにしか使ったことがないですが、
Java等ほかの言語の開発にも十二分に使えそうです。
IDEにしては動作が結構軽く、それでいて機能も充実しているので、
なかなかに使い勝手が良いと思います。
・Atom
VS Codeと同じくElectronで作られたテキストエディタ。こちらはGitHub謹製。
コアの部分がVS Codeと共通で、やはり拡張機能も豊富なようです。
正直自分は使ったことないのですが、
きっと実際に使っている人が補足説明してくれるでしょう(*’ω’*)
・Sublime Text
ある界隈では「恋に落ちるエディタ」なんて呼ばれてたりもするテキストエディタですね。
これに関しては既に解説記事がありますので、そちらをどうぞ(´・ω・)っ[解説記事]
・Adobe Dreamweaver
デザインチームがコーディングに使ってるWebオーサリングツールです。
正直(略
■ソース・バージョン管理
ソース管理にはGitを使用しています。
GitLabのCommunity Editionをオンプレ運用して、
リモートリポジトリとして利用しています。
ついでに言うなら日々のIssue、
タスク管理にもGitlabを活用してますよー。
■社内チャット
・Discord
主にゲーマー向けに提供されている、Slackのクローンです。
フリーでサーバ立て放題、ビデオチャットや音声チャットもできる凄い奴です。
やっぱりチャットだと気軽にコミュニケーションが取れていいですね。
いかがでしたでしょうか?
弊社が一体どういう環境でお仕事をしているのか、
これで多少雰囲気は伝わったかと思います。
デザインチームの開発環境にはそこまで詳しくないので、
その辺りは誰かが代わりに紹介して貰えれば…(他力本願
やっぱり良いパソコンとデュアルディスプレイがあると開発効率がダンチです!
なんでも、デュアルディスプレイにすると開発効率が42%も向上する、
なんて研究データもあるんだとか。
それではまたお会いできる日まで。
ばいなら~