システム部の稲葉です。
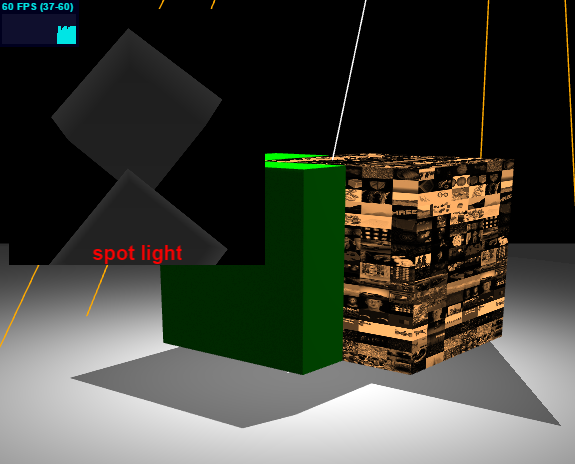
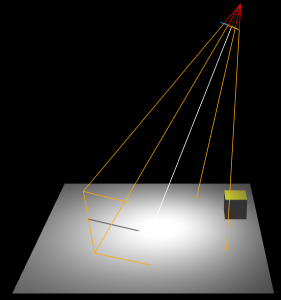
元々light.shadowCameraVisibleがあるので、Three.jsでの影が表示されないトラブルは少ないですが、深度バッファを確認できるというのもまた便利なものです。
rev.71からとなりますが、以下のようにして使えます。
ライト作成後にShadowMapViewerを作成する
// shadowMapViewer
this.shadowMapViewer = new THREE.ShadowMapViewer(this.light);
this.shadowMapViewer.position.x = 10;
this.shadowMapViewer.position.y = 10;
this.shadowMapViewer.size.width = 256;
this.shadowMapViewer.size.height = 256;
this.shadowMapViewer.update(); //Required when setting position or size directly
ウィンドウリサイズ時にShadowMapViewerのアップデートをする
this.shadowMapViewer.updateForWindowResize();
レンダリングループで通常のレンダリングをした後にShadowMapViewerをレンダリングする
this.shadowMapViewer.render(this.renderer);
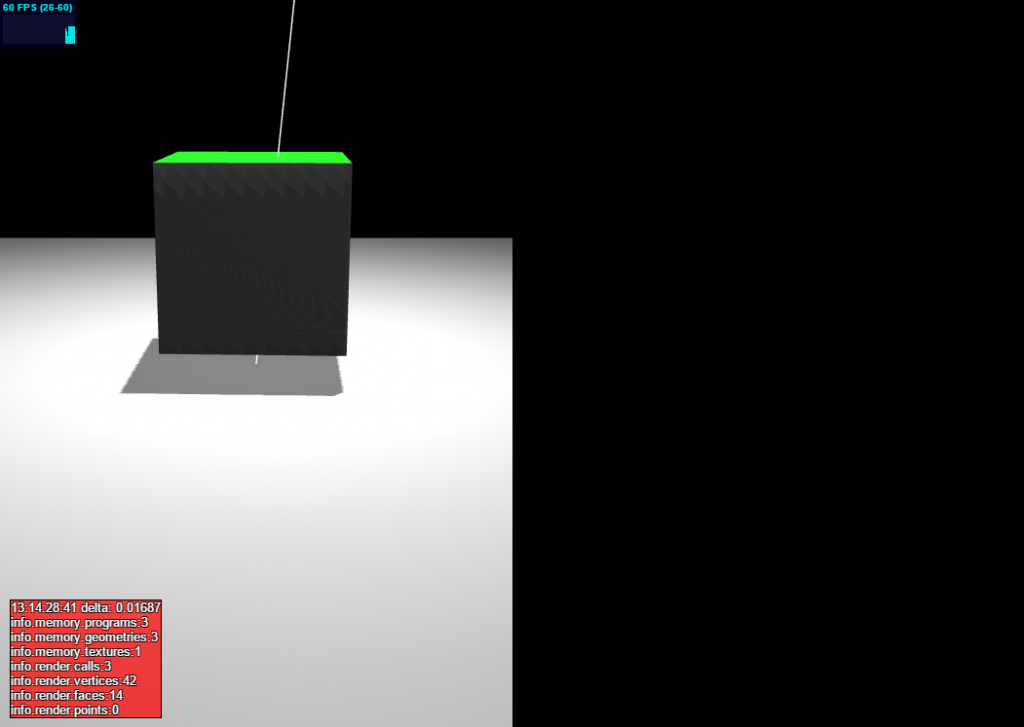
注意点として、ライトが遠すぎると影は実際に表示されているのに、ShadowMapViewerに何も表示されないということがあります。