こんにちは、制作部の大崎です。
今回ブログを書くことになってしまい、どんな内容を書くか考えてみたのですが、ただの日記のような内容ばかりが浮かんできてしまったので、今回は制作部らしく、簡単に背景用のSVG画像を生成できるサイトを紹介したいと思います。
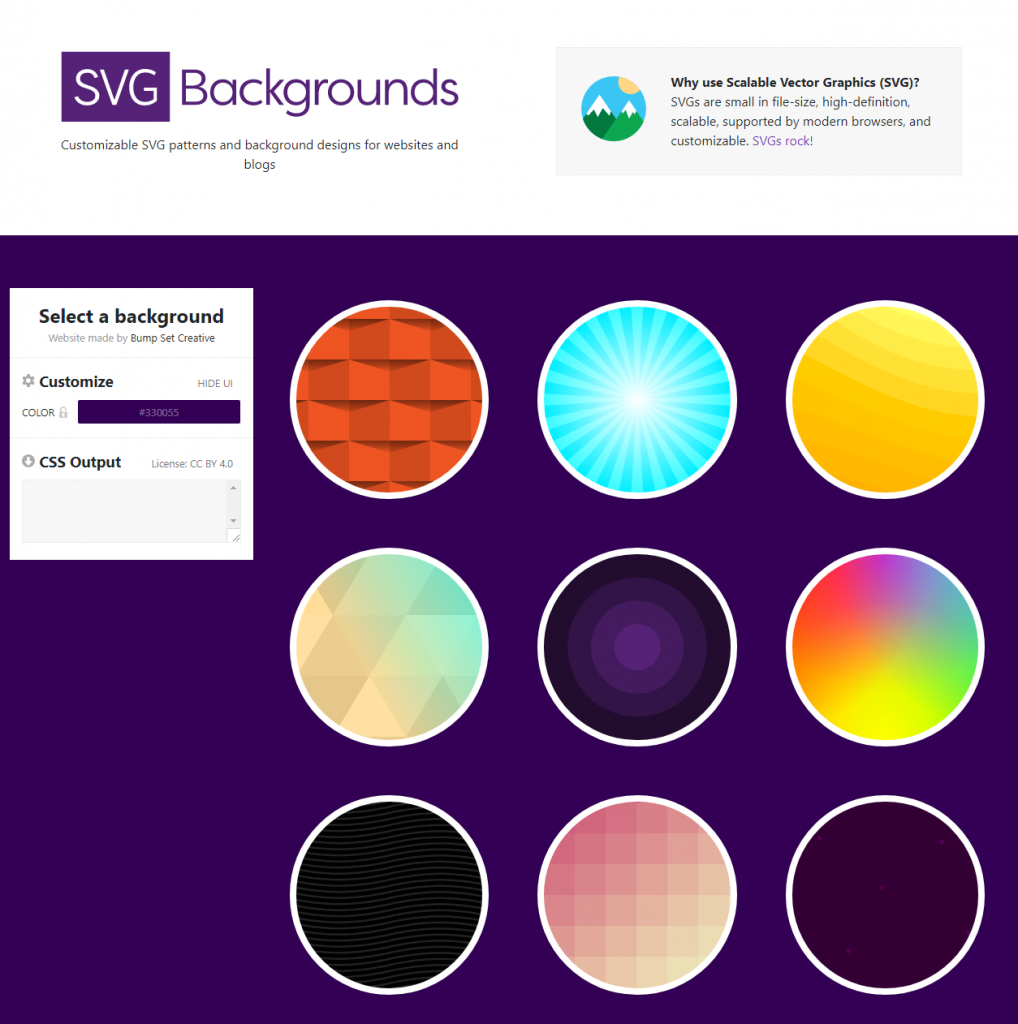
今回紹介したいのが、「SVG Backgrounds」という背景用のSVGコードを生成することができるサイトです。
https://www.svgbackgrounds.com/

サイトにアクセスすると、いろいろな模様が並んでいます。
試しに青い放射状の画像をクリックしてみると…

背景に反映されました!
ちなみにこちらのサイト、下の画像にあるような項目をいじると、、それに合わせて背景画像も一緒に変更されます。

選択した模様によってカスタマイズできる項目は違いますが、色を変えたり模様を縮小したり、角度や透過度などを変更することができます。
しかもCSSも一緒に出力するので、あとはお使いのエディターにコピペするだけ!便利ですねー。
こんなSVG画像や、

こんな画像も作れちゃいます!


↓ 生成されたコード
background-color: #ffffff;
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='100%25' height='100%25' viewBox='0 0 800 800'%3E%3Cdefs%3E%3CradialGradient id='a' cx='400' cy='400' r='50%25' gradientUnits='userSpaceOnUse'%3E%3Cstop offset='0' stop-color='%23FFF'/%3E%3Cstop offset='1' stop-color='%230EF'/%3E%3C/radialGradient%3E%3CradialGradient id='b' cx='400' cy='400' r='70%25' gradientUnits='userSpaceOnUse'%3E%3Cstop offset='0' stop-color='%23FFF'/%3E%3Cstop offset='1' stop-color='%230FF'/%3E%3C/radialGradient%3E%3C/defs%3E%3Crect fill='url(%23a)' width='800' height='800'/%3E%3Cg fill-opacity='.8'%3E%3Cpath fill='url(%23b)' d='M998.7%2C439.2c1.7-26.5%2C1.7-52.7%2C0.1-78.5L401%2C399.9c0%2C0%2C0-0.1%2C0-0.1l587.6-116.9c-5.1-25.9-11.9-51.2-20.3-75.8L400.9%2C399.7c0%2C0%2C0-0.1%2C0-0.1l537.3-265c-11.6-23.5-24.8-46.2-39.3-67.9L400.8%2C399.5c0%2C0%2C0-0.1-0.1-0.1l450.4-395c-17.3-19.7-35.8-38.2-55.5-55.5l-395%2C450.4c0%2C0-0.1%2C0-0.1-0.1L733.4-99c-21.7-14.5-44.4-27.6-68-39.3l-265%2C537.4c0%2C0-0.1%2C0-0.1%2C0l192.6-567.4c-24.6-8.3-49.9-15.1-75.8-20.2L400.2%2C399c0%2C0-0.1%2C0-0.1%2C0l39.2-597.7c-26.5-1.7-52.7-1.7-78.5-0.1L399.9%2C399c0%2C0-0.1%2C0-0.1%2C0L282.9-188.6c-25.9%2C5.1-51.2%2C11.9-75.8%2C20.3l192.6%2C567.4c0%2C0-0.1%2C0-0.1%2C0l-265-537.3c-23.5%2C11.6-46.2%2C24.8-67.9%2C39.3l332.8%2C498.1c0%2C0-0.1%2C0-0.1%2C0.1L4.4-51.1C-15.3-33.9-33.8-15.3-51.1%2C4.4l450.4%2C395c0%2C0%2C0%2C0.1-0.1%2C0.1L-99%2C66.6c-14.5%2C21.7-27.6%2C44.4-39.3%2C68l537.4%2C265c0%2C0%2C0%2C0.1%2C0%2C0.1l-567.4-192.6c-8.3%2C24.6-15.1%2C49.9-20.2%2C75.8L399%2C399.8c0%2C0%2C0%2C0.1%2C0%2C0.1l-597.7-39.2c-1.7%2C26.5-1.7%2C52.7-0.1%2C78.5L399%2C400.1c0%2C0%2C0%2C0.1%2C0%2C0.1l-587.6%2C116.9c5.1%2C25.9%2C11.9%2C51.2%2C20.3%2C75.8l567.4-192.6c0%2C0%2C0%2C0.1%2C0%2C0.1l-537.3%2C265c11.6%2C23.5%2C24.8%2C46.2%2C39.3%2C67.9l498.1-332.8c0%2C0%2C0%2C0.1%2C0.1%2C0.1l-450.4%2C395c17.3%2C19.7%2C35.8%2C38.2%2C55.5%2C55.5l395-450.4c0%2C0%2C0.1%2C0%2C0.1%2C0.1L66.6%2C899c21.7%2C14.5%2C44.4%2C27.6%2C68%2C39.3l265-537.4c0%2C0%2C0.1%2C0%2C0.1%2C0L207.1%2C968.3c24.6%2C8.3%2C49.9%2C15.1%2C75.8%2C20.2L399.8%2C401c0%2C0%2C0.1%2C0%2C0.1%2C0l-39.2%2C597.7c26.5%2C1.7%2C52.7%2C1.7%2C78.5%2C0.1L400.1%2C401c0%2C0%2C0.1%2C0%2C0.1%2C0l116.9%2C587.6c25.9-5.1%2C51.2-11.9%2C75.8-20.3L400.3%2C400.9c0%2C0%2C0.1%2C0%2C0.1%2C0l265%2C537.3c23.5-11.6%2C46.2-24.8%2C67.9-39.3L400.5%2C400.8c0%2C0%2C0.1%2C0%2C0.1-0.1l395%2C450.4c19.7-17.3%2C38.2-35.8%2C55.5-55.5l-450.4-395c0%2C0%2C0-0.1%2C0.1-0.1L899%2C733.4c14.5-21.7%2C27.6-44.4%2C39.3-68l-537.4-265c0%2C0%2C0-0.1%2C0-0.1l567.4%2C192.6c8.3-24.6%2C15.1-49.9%2C20.2-75.8L401%2C400.2c0%2C0%2C0-0.1%2C0-0.1L998.7%2C439.2z'/%3E%3C/g%3E%3C/svg%3E");
background-attachment: fixed;
background-size: cover;
background-position: center;簡単に使えるので、ぜひお試し下さい。










