システム部の稲葉です。
Three.jsでどうしてもロードできない3Dモデルデータがあったので、BabylonJSを試してみました。
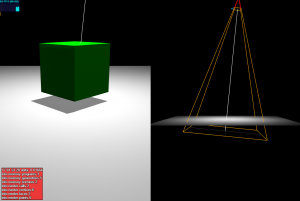
Sceneを作って、Sceneの中にカメラとモデルを入れてレンダリングループを回すという流れはThree.jsもBabylonJSも変わらないため、どっちかを使ってた人がもう一つのほうを試すのはそんなに難しくはないです。
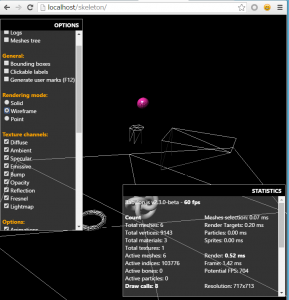
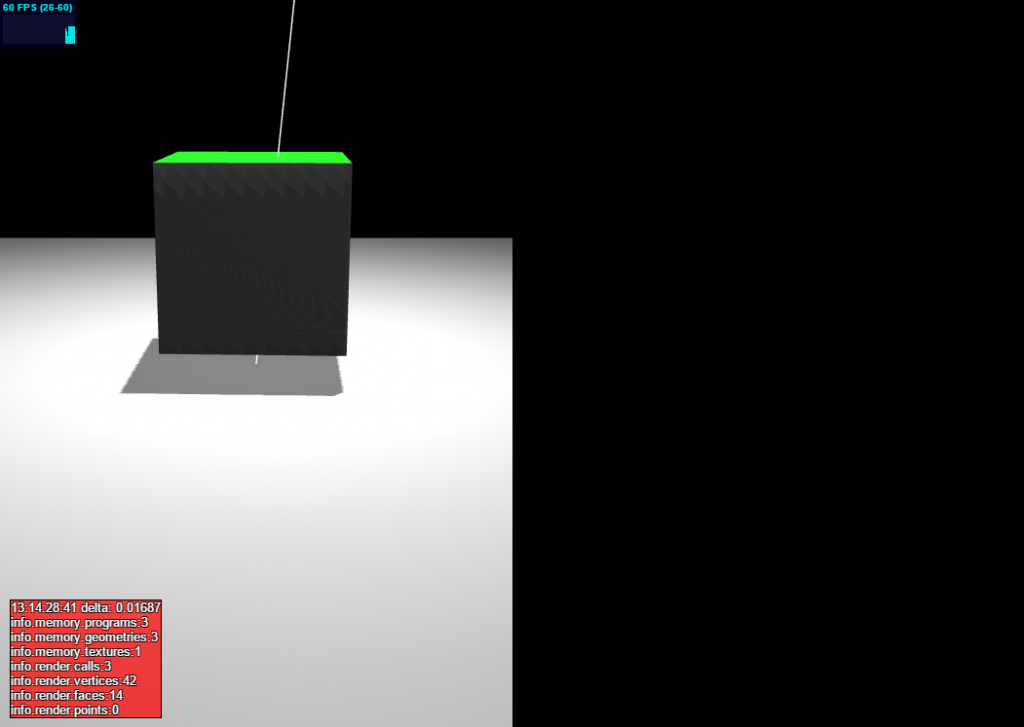
何気に一番度肝を抜かれたのがscene.debugLayer.show()というものを呼ぶとデバッグ用の機能が簡単に呼ばれる事でした。
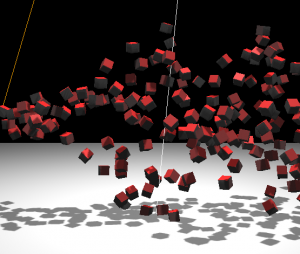
Three.jsにもこの機能が欲しかったりしますね。ちなみにBabylonJSにはOimo.jsとcannon.jsというPhysicsエンジンが最初から組み込まれていたりと、Three.jsよりもゲームエンジンっぽさがあります。
結局今回はBabylonJSで問題の3Dモデルデータを読み込んだら、とても人に見せられないようなクリーチャーが現れてしまったためBabylonJSを触るのは一旦ここまでにしました。