システム部の稲葉です。
何年も前に初めてシェーダーに触れた時は意味が分からなかったんですが。
今はもっと訳が分かりません!
シェーダーの言語が変わっても、vertex shaderで頂点を加工しfragment shaderでピクセルを加工するという流れが変わってないのが唯一の救いです。
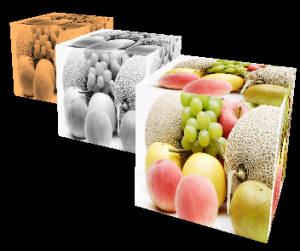
左から、セピア・グレースケール・オリジナルをfragment shaderで加工しつつ、vertex shaderで移動してみる
http://avanzasystem.net/m_inaba_demo/04_shader/
vertex shaderで物体を大胆に移動させるのは、衝突判定がやりにくくなるので普通はやらないほうがいいですかね。。。